
“这里是云端源想IT培训,帮你轻松拿offer”
嗨~ 今天的你过得还好吗?
不要错过今天的阳光
也不要辜负当下的时光!
- 2023.03.14 -
相信很多前端小伙伴都会遇到项目性能优化问题,今天给大家分享九种前端项目性能优化方法。大家一定要记得收藏好,随时转发给身边需要的朋友,不要等到用的找不到了。。。

常用的减少http请求数有以下几种:
1、合并图片:当图片较多时,像精灵图,雪碧图可以合并为一张大图,从而减少http请求数。经常变化的图片可能不太合适,变化相对稳定的就可以考虑。合并大图除了能减少http 请求数外,还可以充分利用缓存来提升性能。

2、合并压缩css样式表和js脚本,他们的共同目的都是为了减少http连接数。
3、去掉不必要的请求,开发写代码或者系统升级之后残留的无效请求连接。
4、首屏加载:首屏快速显示可大大的提升用户对页面速度的感知,应尽量针对首屏的快速显示做出相应的优化。

5、充分利用缓存:来减少向服务器发送的请求数,节省网络资源,所有静态资源都要放在服务器端并设置缓存,并且要尽量使用长缓存。
6、预加载:大型资源页面可使用Loading,资源加载完成后再显示页面,但是加载时间过长,会造成负体验。

7、异步加载第三方资源:第三方资源不可控,会影响页面加载,所以要异步加载第三方资源。
1、尽可能的使用PNG格式的图片,它相对来说体积较小,可使用工具压缩,在上线前最好进行一定的优化。
2、同时在代码中进行图片的延迟加载,也叫做赖加载。

3、避免img、iframe等标签的src属性为空:空src会重新加载当前页面,影响速度和效率。
4、图像尽量避免使用DataURL:DataURL图像没有使用图像压缩算法,文件会变大,并且要解码后再渲染,加载慢耗时长。
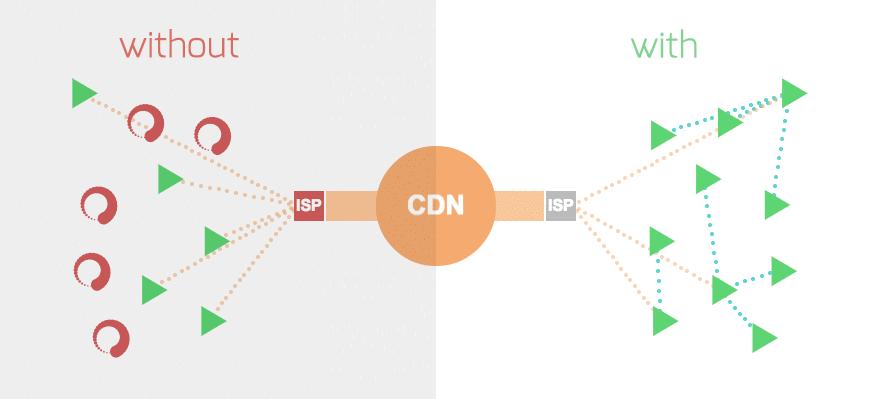
CDN是内容分发网络,它能够实时地根据网络流量和各个节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上,其目的是使用户可以就近的取得所需内容,解决网络拥挤的状况,提高网站的响应速度。

如果安全性对你的网站很重要,就不要使用公共的CDN,因为当你远程从CDN请求文件时,你的访问来源信息也被发送过去,一些远程的js文件可能被修改用来搜集你的用户或者系统信息,而当你使用https协议时,能选择的CDN就更加有限。
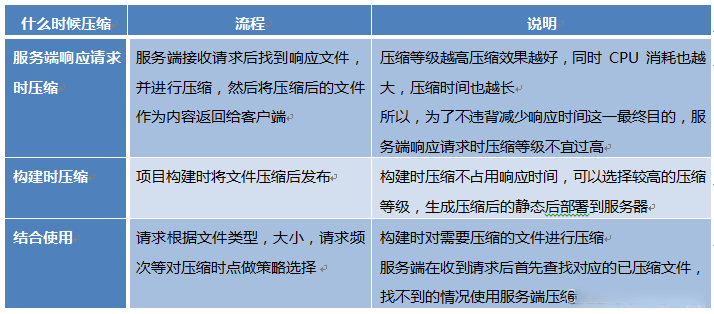
Gzip即数据压缩,前端生产环境中将js、css、图片等文件进行压缩,通过减少数据传输量减小传输时间,节省服务器网络带宽,提高前端性能。

1、头部内联的样式和脚本会阻塞页面的渲染,一般我们会把css样式表文件放到文件的头部使用link引入,这样可以让CSS样式表尽早地完成下载。
2、对应js脚本文件,一般我们把脚本放在尾部并使用异步方式加载,这样可以尽最大限度的减少样式和脚本对页面的阻塞。
Cookie存储在客户端,伴随着HTTP请求在浏览器和服务器之间传递,由于cookie在访问对应域名下的资源时都会通过HTTP请求发送到服务器,从而会影响加载速度,所以尽量减少不必要的Cookie。

1、复杂动画效果,使用绝对定位让其脱离文档流,避免循环DOM元素,用transform:translate 代替 position left、right...以此来尽量减少回流和重绘。
2、将脚本往后挪,减少对并发下载的影响。
3、缓存.length的值:每次.length计算使用一个变量保存值。

4、尽量使用事件委托:不给每个子节点单独设置事件监听器,而是设置在其父节点上,然后利用冒泡原理设置每个子节点,避免批量绑定事件以此来减少内存消耗和DOM操作。
5、尽量使用id选择器:id选择器选择元素是最快的,具有唯一性,灵活性和优先性的优点。
1、设置Viewport:HTML的viewport可加快页面的渲染。
2、减少DOM结点:DOM结点太多会影响页面的渲染。
3、尽量使用css3动画:合理使用requestAnimationFrame动画代替setTimeout。

4、优化高频事件:scroll、touchmove等事件尽量使用函数防抖节流等进行限制。
5、不滥用WEB字体:WEB字体需要下载、解析、重绘当前页面,尽量减少使用。
6、文件命名规则须统一且要有意义,同类型文件归类到相同的文件夹中。

1、标题: 标题字数不要太长,一般写核心的关键词和网站主题相关的内容。
2、描述:描述是整个页面的综合说明,作用和重要性仅次于标题,描述最好能得吸引人一点,带上自己公司的品牌词和电话,并包括目标关键词。
3、关键词:对关键词进行优化,能够让用户在搜索关键词的时候,准确的定位到自己要搜索的内容和网站,能够让网站被更多有需要的人看到。
4、网站代码:网站代码尽量精简,节约百度蜘蛛的时候,这一点针对大型网站特别重要。
今天的分享就到这里了,想了解更多前端知识,记得常来看我!

我们下期再见!
END
文案编辑|云端学长
文案配图|云端学长
内容由:云端源想分享



